構想・企画・構成案
ウェブ制作といっても様々な形式のものがあります。コーポレートサイト、ECサイト、マッチングサイトと多様な用途とスタイルがあり、どのようなサイトを作成するのか明確にする必要があります。まずはしっかりとした企画と構成案を作成しましょう。
1)コンセプト

ECサイト、マッチングサイト、コーポレートサイトなどに使われます。国内のサイトデザインでは根強い人気があるレイアウトです。
コンテンツに対して左右どちらにサイドが配置されているため、コンテンツに視点が集まりやすく、小規模から中規模サイトまで幅広く対応できます。
2)タイトル・キーワード・ディスクリプション

ECサイト、マッチングサイト、コーポレートサイトなどに使われます。
国内のサイトデザインでは根強い人気があるレイアウトです。
コンテンツに対して左右どちらにサイドが配置されているため、コンテンツに視点が集まりやすく、小規模から中規模サイトまで幅広く対応できます。
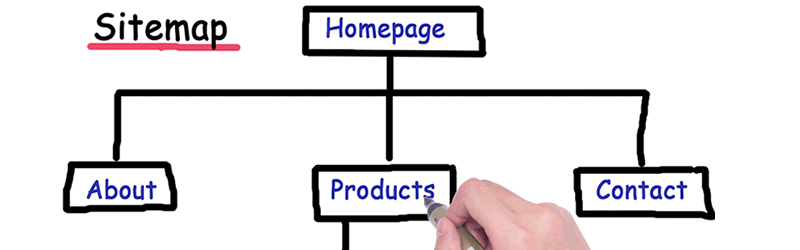
3)マインドマップ・サイトマップ

ECサイト、マッチングサイト、コーポレートサイトなどに使われます。
国内のサイトデザインでは根強い人気があるレイアウトです。
コンテンツに対して左右どちらにサイドが配置されているため、コンテンツに視点が集まりやすく、小規模から中規模サイトまで幅広く対応できます。
レイアウト
ホームページデザインの骨格であるレイアウトは大きく分けて3パターンがあります。
1カラム、2カラム、3カラムの3パターンです。
ホームページの内容や目的に合わせて選択してください。
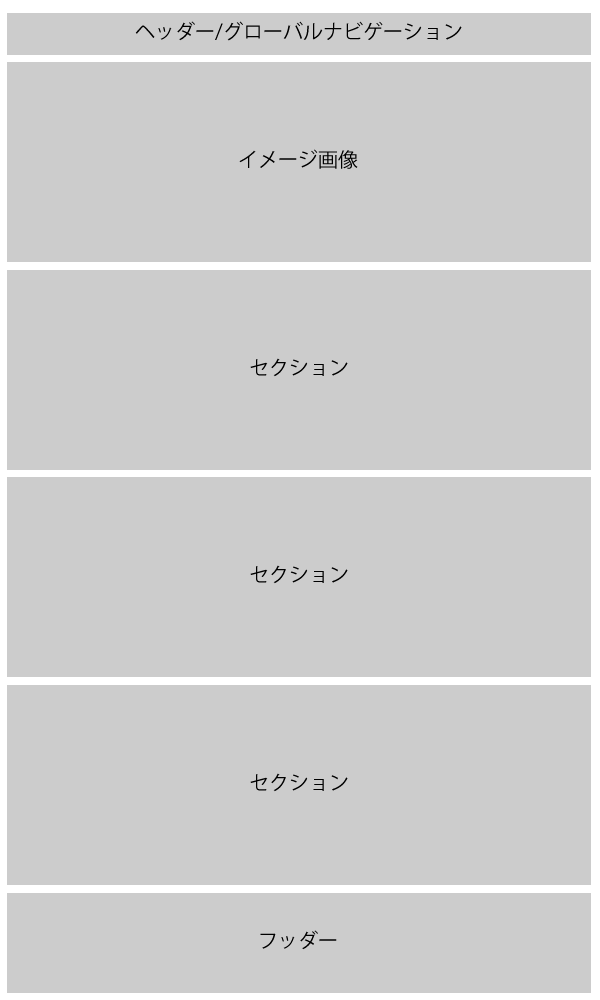
1カラムレイアウト
ECサイト、マッチングサイト、コーポレートサイトなどに使われます。
国内のサイトデザインでは根強い人気があるレイアウトです。
コンテンツに対して左右どちらにサイドが配置されているため、コンテンツに視点が集まりやすく、小規模から中規模サイトまで幅広く対応できます。

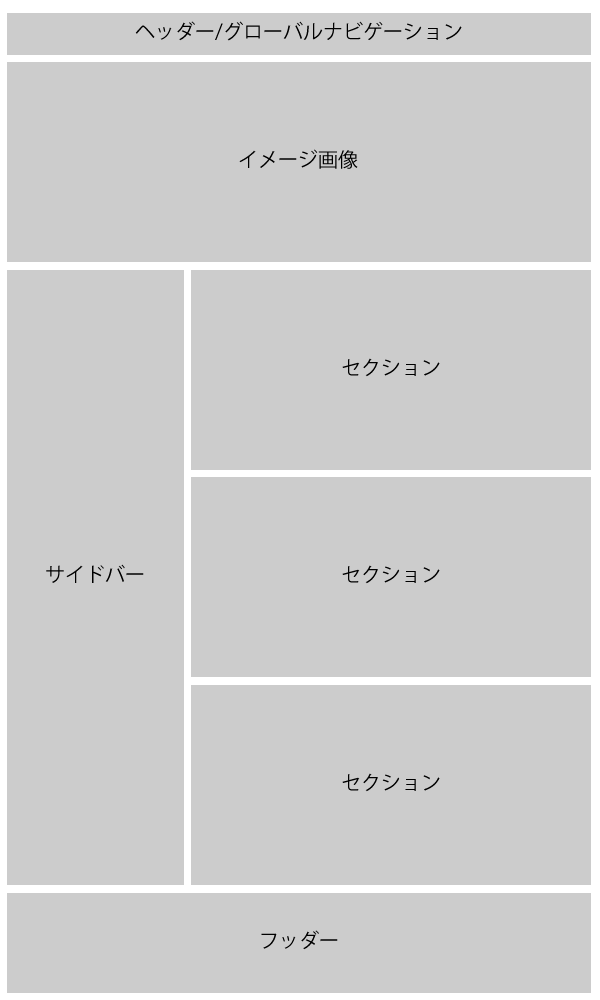
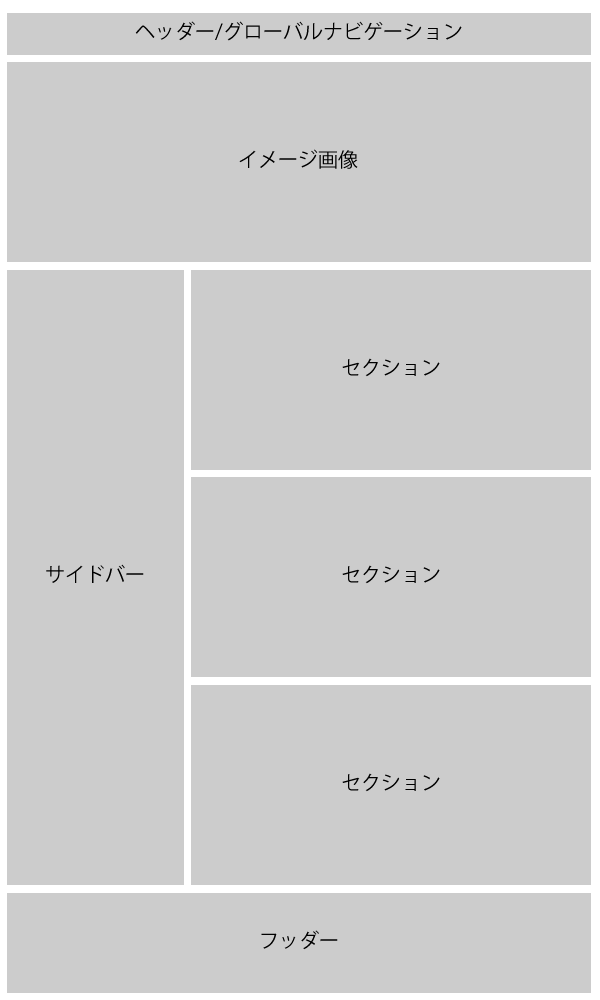
2カラムレイアウト
コンテンツを中心にし、左右にサイドを配置したこのレイアウトは、多くのメディアサイトで採用されています。
かつては今以上に多くのサイトで採用されていたデフォルトスタイルでした。
多くのページを擁している大規模サイトに適したレイアウトです。

3カラムレイアウト
最近のサイトデザインの主流です。
コーポレートサイト、LP(ランディングページ)など多くのタイプで使えます。
モバイルフレンドリーなデザインに適していて、フラットデザインの発達と歩調を合わせるように広がったレイアウトです。
比較的小規模なサイトに合ったレイアウトです。

ワイヤーフレーム
ワイヤーフレームとは画面設計のことです。ホームページの各画面ごとに、どのような要素がどの位置に配置されるかを図などで作ります。ワイヤーフレームを基本にデザインやシステム設計が行われますので、非常に重要な工程になります。ワイヤーフレームの作成はツールやソフトを使いますが、フリーハンドでも行われます。
必要な要素を調べて整理する

ウェブサイトのページには様々な要素が使われています。見出し、本文、画像、ボタン、リンク、バナーなど多くの要素の構成で作られています。そのページにどのような役割を持った要素が必要か、サイトマップや設計などの仕様書を基にピックアップし、適切な場所に配置していきます。そのためには仕様にしたがって情報を整理することが大切です。
動線を考える

人間の生理として左から右、上から下へ視線は移動します。そのためウェブサイトの構成は重要な要素は左上から順に配置されます。コンビニエンスストアで人の動きを想定して店内の商品を配置するのと同じです。そのため動線を考えた構成を実現することが、ウェブサイトの成功への道筋となります。
また、ウェブサイトはLP(ランディングページ)などの特殊なケースを除いて複数のページから成立しています。ページをまたいで人がどのように遷移していくかを想定することも大切です。
スマホをベースとする

現在の若年層ではパソコンを持たずにスマホのみに依存する人口が多くなっています。最近の調査ではECサイトにおける売上は、スマホで約10パーセント上昇しているのに対し、パソコンからの購入は約10パーセント落ちているとのことです。また、スマホからのブラウザだけでなく、アプリからの購入も増加しています。その点でもデザインはスマホを意識したものになります。
デザイン
ウェブサイトにおけるデザインとは、デバイスで表示される画面全般に渡ります。紙媒体やテレビと違い、端末ごとに画面サイズが違い、さらに同じ端末でもサイズが変動することもあります。どのようなサイズでもデザインが崩れないレイアウトやデザイン上の工夫がなされなければなりません。
テクノロジーの進歩

ウェブサイトのデザインは動的な要素を加味しなければなりません。そのため、単にレイアウトや色、文字の大きさなどを固定的に決定できません。ボタンであってもマウスオーバーした時に色が変わったり、形状が変わったりします。このような動的処理はJavaScriptやPHPなどのプログラム言語によって実現しています。技術は日々進歩していますので、デザイナーであっても最新技術の知識は必要になってきます。
レイアウト

ウェブサイトのレイアウトには多くのパターンがあります。固定幅レイアウト、リキッドレイアウト、レスポンシブレイアウトなど、時代や技術の変化に合わせて、様々な思考が提唱されてきました。インターネットとウェブの初期には固定幅でのデザインが発達しましたが、その後画面サイズの変動に合わせて表示サイズを変化させるリキッドレイアウト、そして現在はデバイスごとに最適なデザインを提示するレスポンシブレイアウトが主流となっています。
デザインと文章構造

かつてのウェブデザインはシンプルなHTMLというマークアップ言語だけで作られていました。そのためデザイナーが腕を発揮できるすべがありませんでした。その後、スタイルシートとHTMLを分離する手法が生まれ、HTMLで無理または無意味なタグを使ったデザイン手法が廃れていきました。今ではデザイナーがビジュアルを、マークアップエンジニアがHTMLを受け持つ分業が進んでいます。
コーディング
コーディングとは画面設計やデザイン、ワイヤーフレームに基づいてHTML、CSSなどのマークアップ言語で作成することです。ホームページはブラウザで表示されますが、表示させたり動作させたりすることを実現しているのがマークアップ言語です。これらは手書きで作成することも出来ますが、専用の制作用ソフトを使うことが一般的です。
SEOに強いコーディング

マークアップ言語の特徴は、コンピューター言語に意味を与えていることです。パソコンの画面に表示されている文字や画像は、人間にはその意味が分かりますが、機械にはその意味が分かりません。そのままでは機械が理解できませんので、検索などした際に正しい結果が導き出れません。そこで画像やテキストに機械が理解できるように意味付けするのです。
googleやyahooでの検索はマークアップ言語に含まれた意味を分析して行われます。逆に言うとウェブサイトの目的や内容を正しく機械に伝えるよう、マークアップ言語を構成しなければなりません。よく耳にすることもある「SEO」とは「Search Engine Optimization」の略ですが、検索エンジンの最適化という意味になります。「SEO」には内部対策と外部対策がありますが、「SEO」を意識したHTML制作が内部対策です。コーディング次第で検索結果に大きな違いが出ることがあるので、コーディングは非常に重要な工程であるといえます。
表示速度の最適化

ウェブサイトを閲覧していると、その表示速度が気になることがあります。あまり表示速度が遅い場合、人によってはそのままページから離脱することもあります。ウェブサイトにとって表示速度は重要で、googleのガイドラインにも速度の評価を重要視しています。
表示速度はサーバーの状態や回線速度、ネットワーク疎通などの要素もあり、必ずしもコーディング単独で解決するわけではありません。しかし、レンダリングの順序や不要なコードの除去などでユーザビリティを低下させるような表示速度トラブルを防ぐことができます。
モバイルファースト

現在のウェブサイトデザインはレスポンシブデザインが主流になっています。レスポンシブデザインとはデバイス(パソコンやスマートフォン、タブレットなど)に依存しない画面構成で作成されたものを指します。その手法の特徴はベースにモバイルを据えることです。
必ずしもモバイルデザインを先行するという意味ではなく、モバイルを重要視したデザイン、UX、UIの実現を目指した構成を指します。この手法を「モバイルファースト」といいます。

